Summary
A version of Pong written in JavaScript using HTML5 Canvas.
Explanation
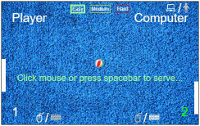
This is Pong, taken from the original Pong game (1972 Atari) with these features:
- Level: Easy, Medium, and Hard. Hard should be labelled “Insane” but I wanted to keep things simple. The paddle gets smaller and the ball gains speed as the level goes up. On every level, the ball gains speed every time it hits Player(1)’s paddle after the first five. Icons in upper-center.
- Player vs Computer / Player 1 vs Player 2 (icons in upper-right)
- Mouse or Keyboard: a player can be either. Hard level on the keyboard is challenging. Or it’s impossible, I actually don’t know.
- Score: the current score, leader in green.
Problem
It’s always good to have a grasp of game development. Why? Algebra, Physics, and Geometry, and stop-motion rendering, of course!
Solution
This project shows the practical application of several technologies:
- JavaScript
- HTML/CSS
- Heroku
- GitHub
Results
I have some experience in game creation using LibGDX, so animating Pong using a 60 fps game loop along with collision detection was familiar. Still, I hadn’t done so in JavaScript. I feel like it’s fairly lean (or at least lean enough), although I’m sure it can be optimized further.
Conclusion
Animation is fascinating.
ToDos
- Optimize further